palanARを使ってWebARを作ってみた

はじめに
今年の初記事.
去年twitterで急にフォローが飛んできました.

せっかくなので使おうと思います. 使った勢いで書きます.
palanARとは
- 超簡単にWebARを作ることができるサービス.
- プログラミングをする必要がないので誰でも作ることができます.
- これを使って少し遊んだので,やり方や所感などを書きます.
- 詳細はpalan社の記事を参照.
WebARが簡単に作れる『palanAR』の正式リリースしました! - 株式会社palan | 代々木のサイト制作・システム開発の会社
とりあえず動かす
- とにかく動かします.
以下の手順で進めていきます.
- アカウントを作成する.
- 案内の指示通りにWebARを作る.
- 動作を確認する.
アカウントは作るだけで3つまでページを作ることができるみたいなので作ります.
- では
2の内容について詳しく書いていきます.
WebARを作る
- アカウントを作ったらこんな画面になってると思います.
- このページで
AR新規作成をクリックします. - (僕の場合は2個作ってある状態ですが,アカウントを作って初めてこのページを開いた場合では何もない状態のはずです)

- すると以下の画面に遷移します.
- 今回は
ARマーカーありを選択した状態で次へを押します.

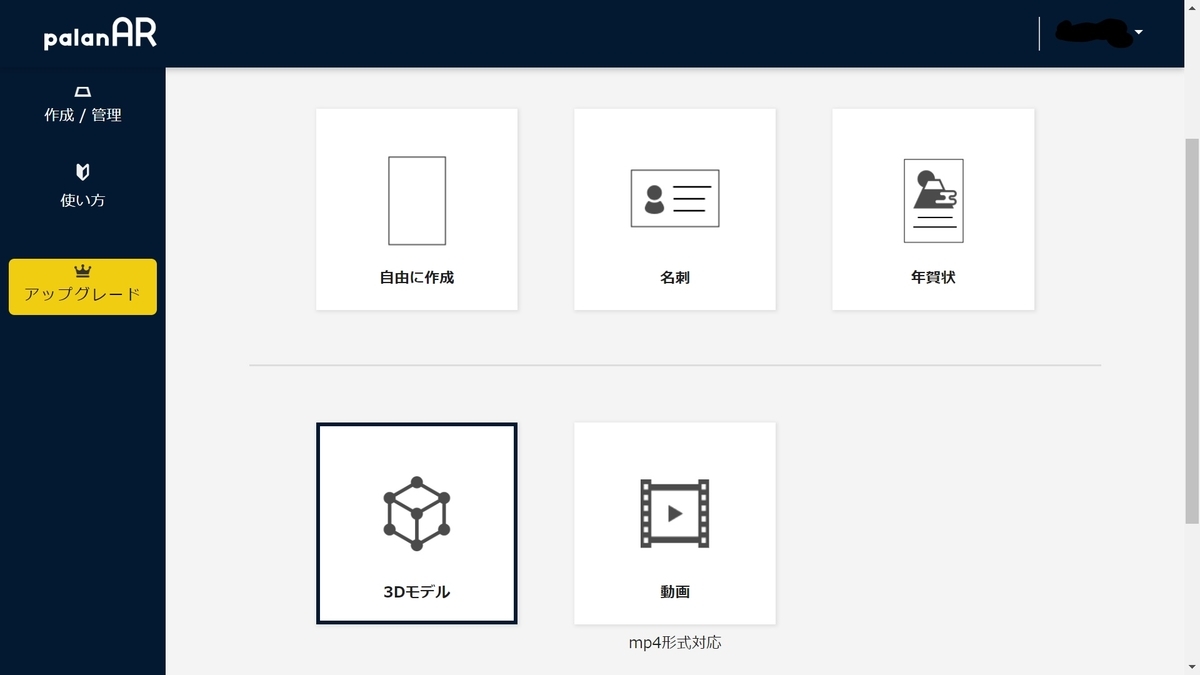
- 次にレイアウトを選びます.
- いくつか種類はありますが,今回は
3Dモデルを選択し次へを押します.


- 以下のような画面に遷移したらひとまず動かせます.
- それでは
完成をクリックして動作を確認してみます.


動作させてみる
- 先ほどの画面で
完成をクリックすると,以下のような画面になっていると思います.

- ここまで来たら,ARマーカーとURLを使って動作させてみましょう.
- URLはあとで変更することができます.
- ARマーカーはこれです.

- そして今回作った(URLを変更した後の)WebARのリンクはこちらです.
- スマホで開いたほうが見やすいと思います.
- ぜひ試してみてください.
- これで動作の確認は終了です.
- あとは,チュートリアルの手順に沿ってARのパラメータを変えてみたり,名刺サイズにしてみたりすれば,用途に合ったWebARを作成できると思います.
個人的に使ってみた感想
よかった点
- ものすごい簡単にできるのでストレスフリー.
- 「とにかく簡単に作れる!」をモットーにしている,って公式の文言通りのサービスでした.
- 専門知識がいらないので誰でも使える.
もったいない点
- UnityChanで試そうと思ったけれど,fbx形式の3Dモデルに対応していなかった...
- 結構マーカーの検出が外れやすい.
こんな感じでした. 興味があれば使ってみてください.